Beginner’s Guideを読んでいてなんとなく感じたのは、設定ファイルにも種類があるっぽいと感じた。
nginxは、設定ファイルに記述されたディレクティブによって制御されるモジュールで構成されてる。ディレクティブは2種類に分けられる。
| 種類 | 説明 |
|---|---|
| シンプルディレクティブ | 名前とパラメータをスペースで区切り、セミコロン(;)で終わる |
| ブロックディレクティブ | シンプルディレクティブと同じ構造だが、セミコロンの代わりに、中括弧({と})で囲まれた一連の追加命令がある |
※ブロックディレクティブが中括弧の中に他のディレクティブを持つことができる場合、それをコンテキストと呼ぶ。(例: events, http, server, location)
上記の観点を入れつつ、下記の設定ファイルを眺めてみると、userやworker_processes,errorlog,pidがシンプルディレクティブで、eventsやhttpがブロックディレクティブということだと思う。
$ sudo find / -name "nginx.conf"
/etc/nginx/nginx.conf
$ cat /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
http関連の設定を詳しくみてみると、/etc/nginx/conf.d/*.conf;をインクルードしているので、更にそのファイルを見てみる。
$ cat /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
上記のlocationが静的コンテンツを提供する部分の設定ということだった。これをみると、デフォルト設定の静的コンテンツは、/usr/share/nginx/htmlを見ていそうなので、このパスのファイル(index.html)を見てみると、nginxを立てたサーバのサンプルWebサイトの内容そのままだった。
よって、手っ取り早く個人ページを公開するには、このindex.htmlを個人のものに変えてしまえばOK。
次にリクエストに応じて、ファイルを異なるローカルディレクトリから提供する場合には、locationを複数定義してあげれば良いみたい。
$ cat /etc/nginx/conf.d/default.conf
server {
...
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
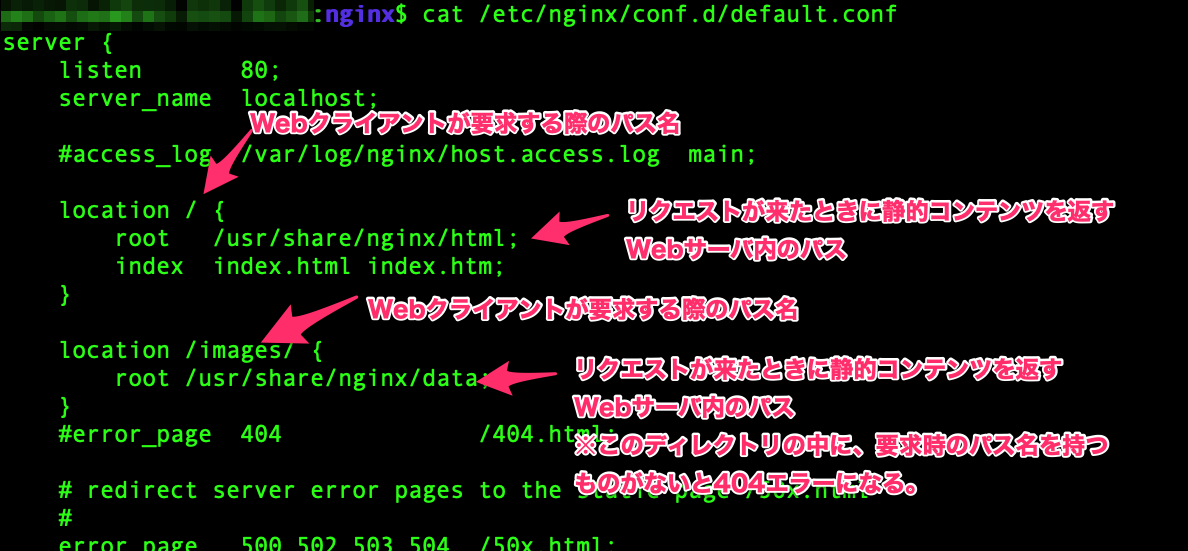
location /images/ {
root /usr/share/nginx/data;
}
...
ここでの注意点は、Webサーバ内でlocationを指定するディレクトリ内に、Webクライアントがアクセスするパス名をもつディレクトリがないと404エラーになってしまう点。
下の設定ファイルの内容であれば、Webクライアントはhttp://***/image/sample.pngとアクセスしてくるので、Webサーバ内には、/usr/share/nginx/data/imagesというディレクトリ構成にしておかないとだめ。(/usr/share/nginx/dataだけではだめ。)