CDN とは
まずは、バージョンを変えるために CDN を見直しました。そもそも CDN 自体ちゃんとわかっていなかったので少し調査 😅
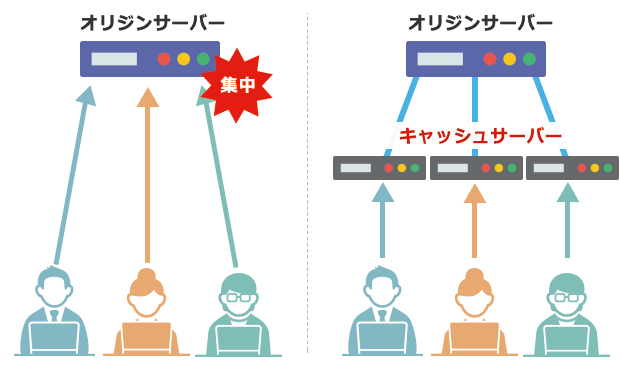
CDN(Content Delivery Network) は、ウェブコンテンツを効率的かつスピーディに配信できるように工夫されたネットワークのこと。

【図解】CDN とは?仕組みと技術の基礎知識 - カゴヤのサーバー研究室
CDN を使うメリット
効率的かつスピーディするために次の工夫がされている:
- 効率的
オリジンサーバ*1に加えキャッシュサーバを設けている - スピーディ
キャッシュサーバを複数持たせ、ネットワーク的に距離が近いところへアクセスさせる
CDN を使うデメリット
キャッシュを用いることで次の懸念がある:
Vue で CDN を用いる
Vue を用いるには、クイックスタート にある通り次の2通りがある。
アプリケーションと CDN を用いる上での大きな違いは『CDN はビルド不要』という点。Vue の機能を CDN として取り込むので、セットアップがシンプルになる。ただ、単一ファイルコンポーネントの構文は使用できなくなるとのこと。
CDN での Vue2 から Vue3 への移行
今回は CDN を使用しているので CDN でのバージョンを変更する。
<!DOCTYPE html> <html lang="ja"> <head> - <script src="https://unpkg.com/vue@2.5.17"></script> + <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> </head> </html>
Vue is not a constructor のエラー対応
CDN の参照先を変えると Vue is not a constructor というエラーが出た。Vue3 ではコンストラクタの書き方が createApp()[ 参考 ]を使うことになっているので変更する:
// Vue2 の書き方
new Vue({
el: "#todoList",
});
// Vue3 の書き方
Vue.createApp({}).mount("#todoList");