JavaScript入門〜DOMとは〜
DOMとは
DOM (Document Object Model) は HTML や XML 文書を取り扱うための API 。
DOM では、ドキュメントに含まれる要素やテキストデータをオブジェクトとして扱い、ドキュメントはオブジェクトが階層的に組み合わせられたものと識別する。
DOM ではドキュメントを構成するオブジェクトのことをノードと呼び、ノードは大まかに要素ノード、テキストノード、属性ノードの3タイプがある。
例えば、次のような HTML があるとする。
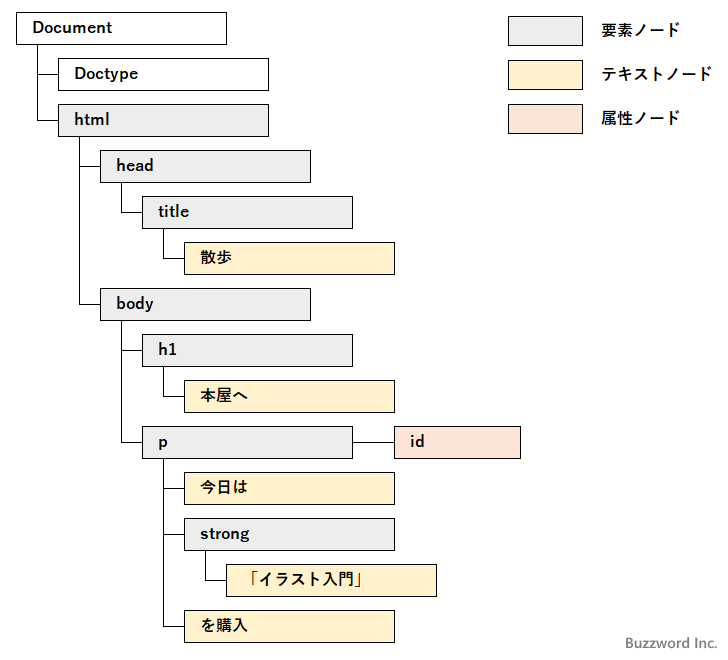
<!DOCTYPE HTML> <html> <head> <title>散歩</title> </head> <body> <p id="xxx"> 今日は<strong>「イラスト入門」</strong>を購入 </p> </body> </html>
ノードのタイプは次のようになる。
HTML の階層構造がノードの階層構造によって表現されている。
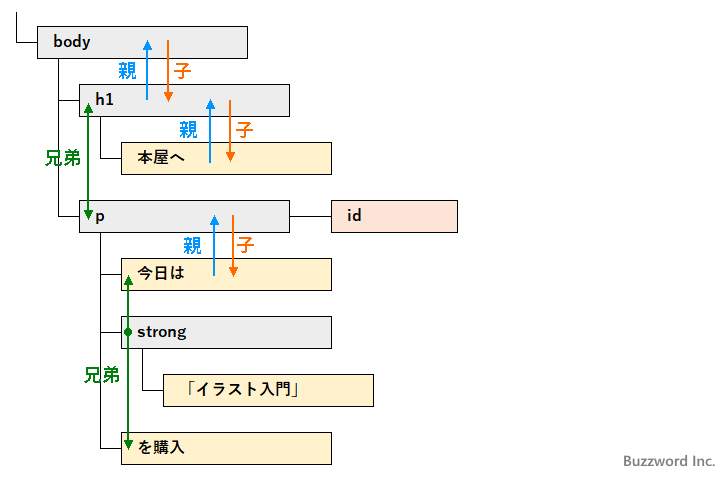
また、ノードには親子関係や兄弟関係があり、特定のノードから親ノードや子ノードを取得して操作するというようなこともある。
Document オブジェクトのメソッドを使うことで、要素やテキスト、属性といったHTMLのタグ情報を取得できる。
DOMオブジェクトの操作方法
DOMオブジェクトの基本的な操作の流れは下記を認識しておけば良さそう🧐
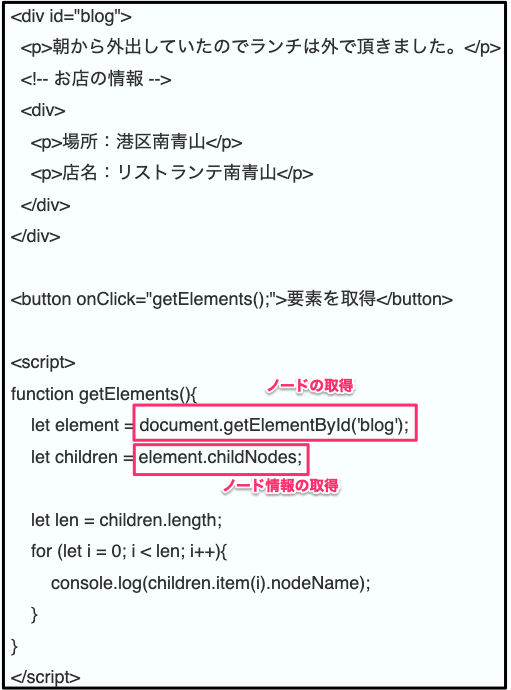
ノードの取得
ノードの情報へアクセスするためには、どのノードの情報が欲しいかを設定する必要があるので、まずはノードの取得をする。
ノードの取得単位としては、タグ名や
id/class/name属性、CSSセレクタ形式を指定できる。さらに、取得したノードに対して、子・親・兄弟関係のノードを取得したり、要素ノードに絞って取得することもできる。ノード情報の取得と設定
ノードが取得できたら当該ノードの情報、例えば『ノードのタイプ』や『ノードが持つ情報(テキストとかの値)』を参照できるようになる。
また、ノードの情報の取得だけでなく情報自体の更新も可能。HTML文などの値を設定する時は、エスケープ処理されるのでエスケープさせたくない時には、
innerHTMLやouterHTMLメソッドなどを利用する。

具体的なメソッドについては、かなり種類があるので、その都度必要に応じて選択していけばいいと感じた😅
ノードの作成と追加
DOMオブジェクトの操作方法では、ノードを取得し、取得したノードの情報を参照したり更新したりという話だったけど、今回は新しくDOMツリーにノードを追加する方法について。
大まかな流れは次の通り。
ノードを作成する
要素/テキスト/属性/コメント/ドキュメント断片 ノードを作成できる。
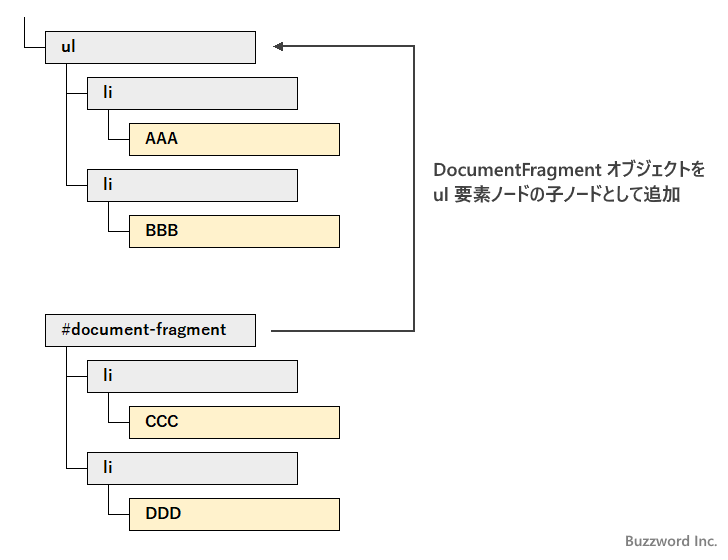
ドキュメント断片ノードは、複数のノードをDOMに追加する時に、一時的にノードをまとめるために使用するノード。ドキュメント断片ノードに新たに追加するノードをまとめて設定しておけば、DOMに追加するときの操作が一回で済むようになる。
イメージ的には下図のような感じで、
#document-fragmentノード以下のノードを一括で調整できるようになる。ドキュメント断片ノード自体はDOM上には追加されない。
DOMツリーを更新する
ノードを作成したら、作成したノードをDOMツリーに追加できる。ツリーへの追加は、メソッドを用いて子/親/兄弟関係の位置を指定して追加することができる。
また、新しく追加したノードだけでなく、既存ノードについてもDOMツリーの構成を変更したりできる。例えば、次のような操作が可能。
移動
既存ノードの位置を移動する。指定されたノードは元のツリーの位置から削除され、指定した新しいツリーの位置に移動する
置換
新しくノードを作り、既存ノードと新規ノードを取り替える。
削除
既存ノードを削除する。親ではなく削除するノードを直接指定して、DOMツリーから削除する。
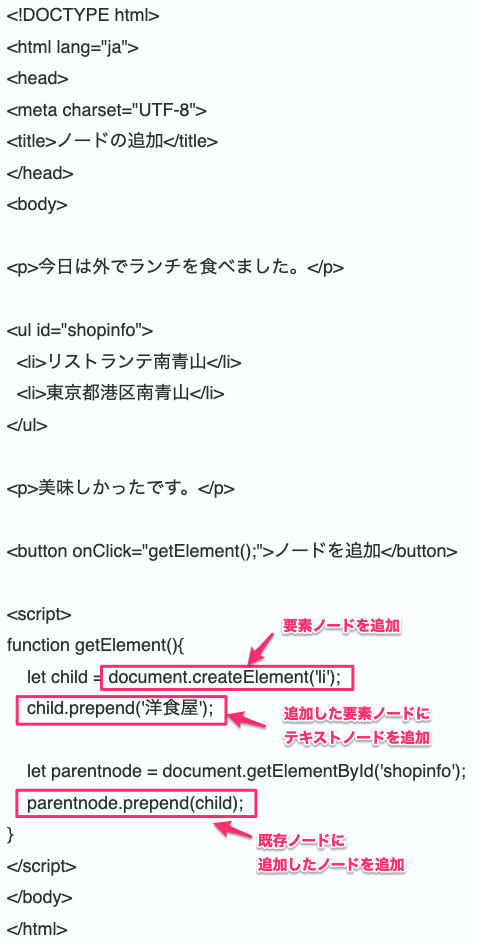
ノードの作成からDOMツリーの更新例は次のような感じになる。

こちらのメソッドもたくさんあるので、その時々で調べながら使っていけばいいと思いました😅