JavaScript入門〜ブラウザ操作とフォーム〜
JavaScript でブラウザ操作
JavaScript では色々ブラウザに対して操作できる。
ダイアログ表示
| ダイアログ名 | メソッド名 | 説明 | サンプル |
|---|---|---|---|
| 警告 | window.alert |
ユーザに警告する |  |
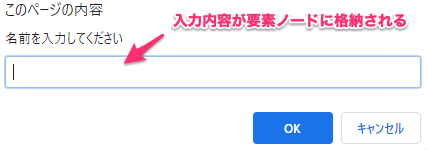
| 入力 | window.prompt |
ユーザに入力させる |  |
| 確認 | window.confirm |
ユーザに同意するかを選択させる |  |
| 印刷 | window.print |
印刷画面する |  |
ウィンドウ操作
| メソッド名 | 説明 |
|---|---|
window.open |
新しいタブもしくはウィンドウで指定したURLを開く。第二引数を設定すると新規ウィンドウで開く。 |
window.close |
window.open メソッドで開いたページを閉じる |
自動実行
| 分類 | メソッド名 | 説明 |
|---|---|---|
| 時間指定 | window.setTimeout |
指定時間後に実行する |
| 繰り返し | window.setInterval |
一定時間毎に実行する |
タイマーをキャンセルすることもできる。
ウィンドウ表示
| メソッド名 | 説明 |
|---|---|
window.outerWidth |
ブラウザの幅の取得 |
window.outerHeight |
ブラウザの高さの取得 |
window.innerWidth |
コンテンツ表示領域の幅の取得 |
window.innerHeight |
コンテンツ表示領域の高さの取得 |
window.devicePixelRatio |
デバイスピクセル比の取得 |
window.resizeTo |
絶対指定でサイズ変更 |
window.resizeBy |
相対指定でサイズ変更 |
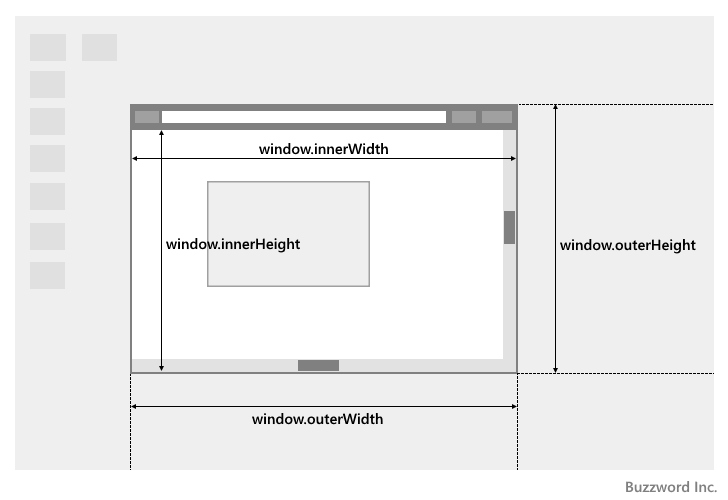
outer** メソッド, inner** メソッドと、ブラウザの対応は次のとおり。

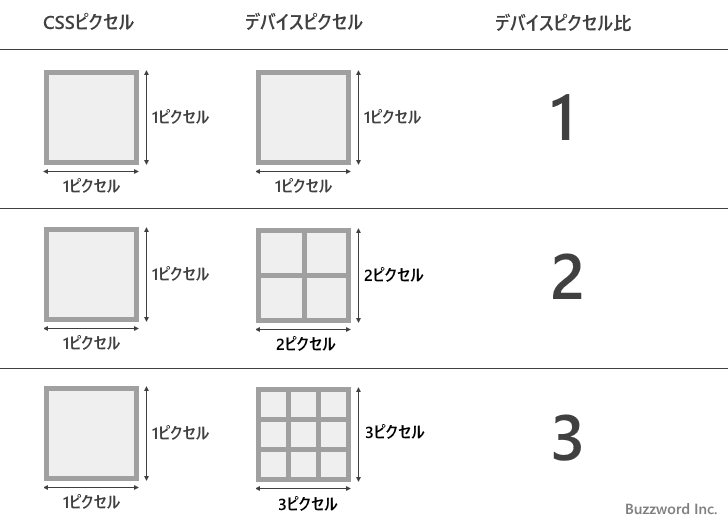
デバイスピクセル比は、CSS で表す1ピクセルを、クライアント側デバイスで何ピクセルで表現するかの比率。

例えば、デバイスピクセル比が 2 の場合に CSS ピクセルサイズが 200 ✖️ 200 の画像を綺麗に表示するためには、400 ✖️ 400 の画像を用意する必要がある。
ページのURL情報参照
| プロパティ名 | 説明 |
|---|---|
location.href |
説明 |
location.protocol |
プロトコル |
location.host |
ホスト名(ポート番号含む) |
location.hostname |
ホスト名 |
location.port |
ポート番号(URLに明示的な場合のみ) |
location.pathname |
パス部分 |
location.search |
クエリ文字列 |
location.hash |
アンカー部分 |
ページを移動・更新する
| メソッド名 | 説明 |
|---|---|
location.assign |
指定した URL を読み込み表示する。履歴を残すため『戻る』が使える |
location.replace |
指定した URL を読み込み表示する。履歴を残さないため『戻る』が使えない |
location.reload |
現在のページを再読み込みする |
history.back |
ブラウザの履歴を一つ戻る |
history.forward |
ブラウザの履歴を一つ進める |
history.go |
引数に指定した分だけ履歴を進める。負の場合もどる |
指定したURLを読み込み表示するのは、location.href プロパティに URL を代入する方法でも実行でき、その場合は履歴を残すため『戻る』が使える。
JavaScript でフォームを操作する
JavaScript ではHTML のフォーム要素の情報を取得したり、更新したりできる。
フォーム要素の値を取得する際には、 HTMLInputElement オブジェクトのプロパティで指定する。
| プロパティ名 | 取得できる HTML 要素 |
|---|---|
element.value |
テキストボックス、テキストエリア、ドロップダウン、スライダー、カラーピッカー、ファイル選択 |
element.checked |
チェックボックス、ラジオボタン |
element.files |
複数ファイル選択 |